In software development, testing is essential for ensuring the application quality and reliability. A key part of this process is understanding what is end-to-end testing and how it differs from integration testing. Both testing methods evaluate different parts of an application, ensuring that all components work together smoothly before deployment.
Aloa is a leading software agency that delivers high-quality applications through rigorous testing methodologies. We prioritize end-to-end and integration testing to ensure that every project component functions flawlessly together, enhancing the overall user experience. Committed to excellence, we leverage the best industry practices and a talented network of partners to ensure software project success.
Drawing from our expertise in developing and ensuring software quality for all of our projects, we will explain what is end-to-end testing and how it differs from integration testing. We will also tackle how both methods work together to create robust applications. In the end, you’ll clearly understand their vital roles in delivering reliable, high-quality software.
Let’s dive in!
What Is End-to-End Testing?
End-to-end (E2E) system testing is a method that tests the entire application from start to finish. To understand what is end-to-end testing, one must simulate real-world test scenarios to check if everything works as expected. This testing covers all system parts to ensure they function together correctly.
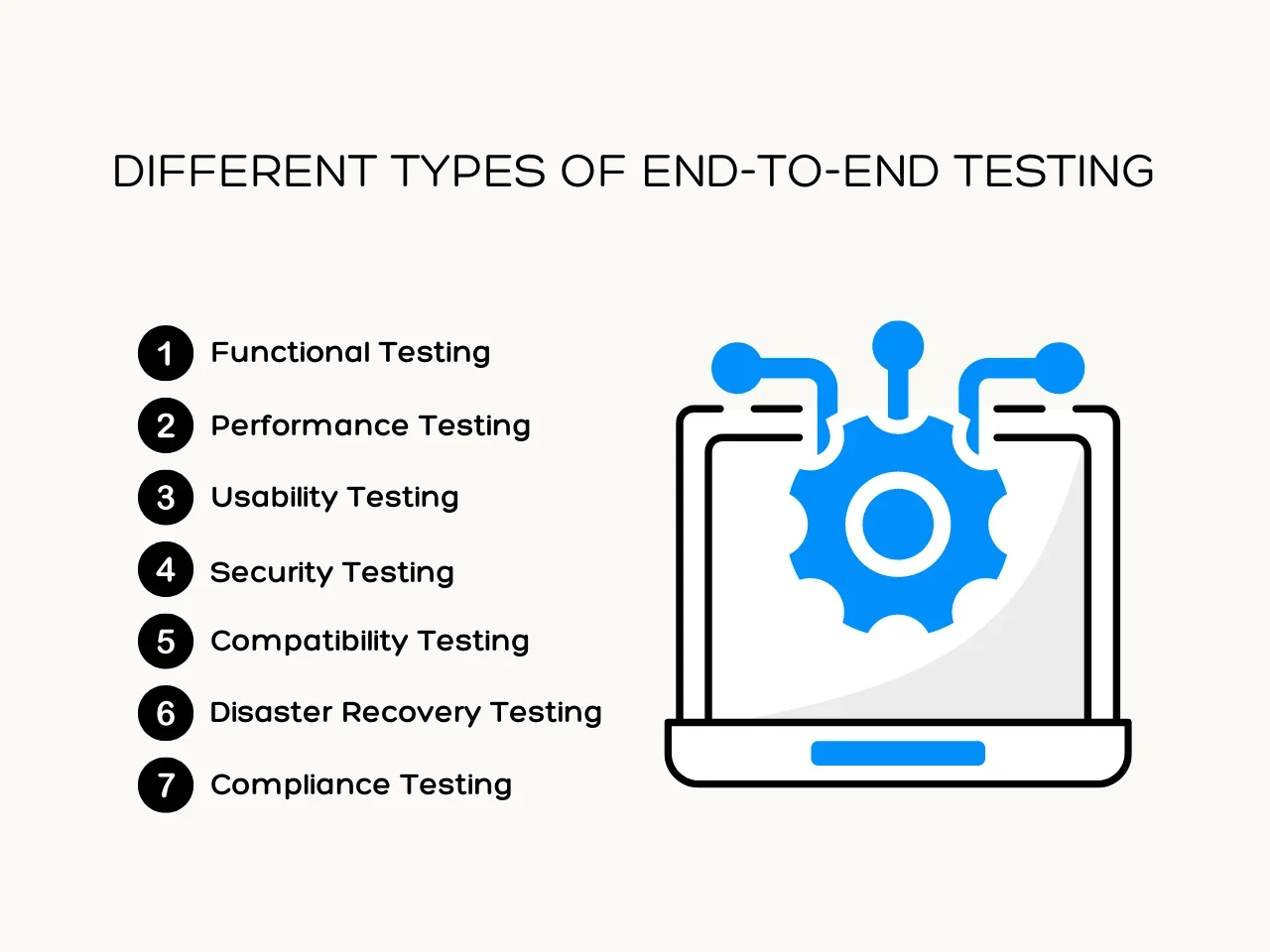
Unlike unit or integration testing, which focuses on small parts, end-to-end software testing checks the whole system from the user's point of view, including the user interface and functionality. This helps make sure the application is reliable and ready for real-world use. Here are the different types of end-to-end testing:

- Functional Testing: Checks if each feature works as it should and help clarify what is end-to-end testing. It makes sure the system functions according to user requirements.
- Performance Testing: Measures how the system handles heavy loads. It ensures the application remains stable and responsive when many users access it.
- Usability Testing: Ensures the application is easy to use and crucial to enhancing user satisfaction. It checks if users can navigate the interface smoothly and find what they need.
- Security Testing: Looks for weaknesses in the system and is an essential part of understanding what is end-to-end testing. It checks if the application protects user data and prevents unauthorized access.
- Compatibility Testing: Ensures the application works within a controlled testing environment across different devices, browsers, and operating systems. This ensures all users get the same experience, no matter what they use.
- Disaster Recovery Testing: Evaluates how well the system recovers from crashes or failures. It ensures the application can bounce back quickly from unexpected problems.
- Compliance Testing: Ensures the application meets industry rules and standards, helping define what is end-to-end testing. It ensures the software follows the necessary best practices and guidelines before release.
Tools Commonly Used in End-to-End Testing
End-to-end software testing relies on various tools to automate and simplify the testing process. These tools help ensure that every aspect of the application functions correctly from start to finish. To better explore what is end to end testing, here are the commonly used tools for this type of testing:

- Cypress: Cypress is a fast and easy-to-use testing tool that runs directly in the browser. It provides real-time feedback, making it ideal for front-end testing.
- TestCafe: TestCafe is a Node.Js-based tool that allows you to test web applications on any browser supporting HTML5. It simplifies the process by not requiring WebDriver or browser plugins.
- Puppeteer: Puppeteer, created by Google, is a tool for controlling headless Chrome or Chromium browsers. It’s great for automating web testing and controlling browser features.
- Playwright: Playwright, developed by Microsoft, extends Puppeteer’s functionality to test in Chrome, Firefox, and WebKit. It offers a broader testing scope, supporting multi-browser tests in one tool.
- Appium: Appium focuses on mobile app testing for both iOS and Android. It allows developers to write tests using the same API, making mobile testing easier across platforms.
Importance of End-to-End Testing
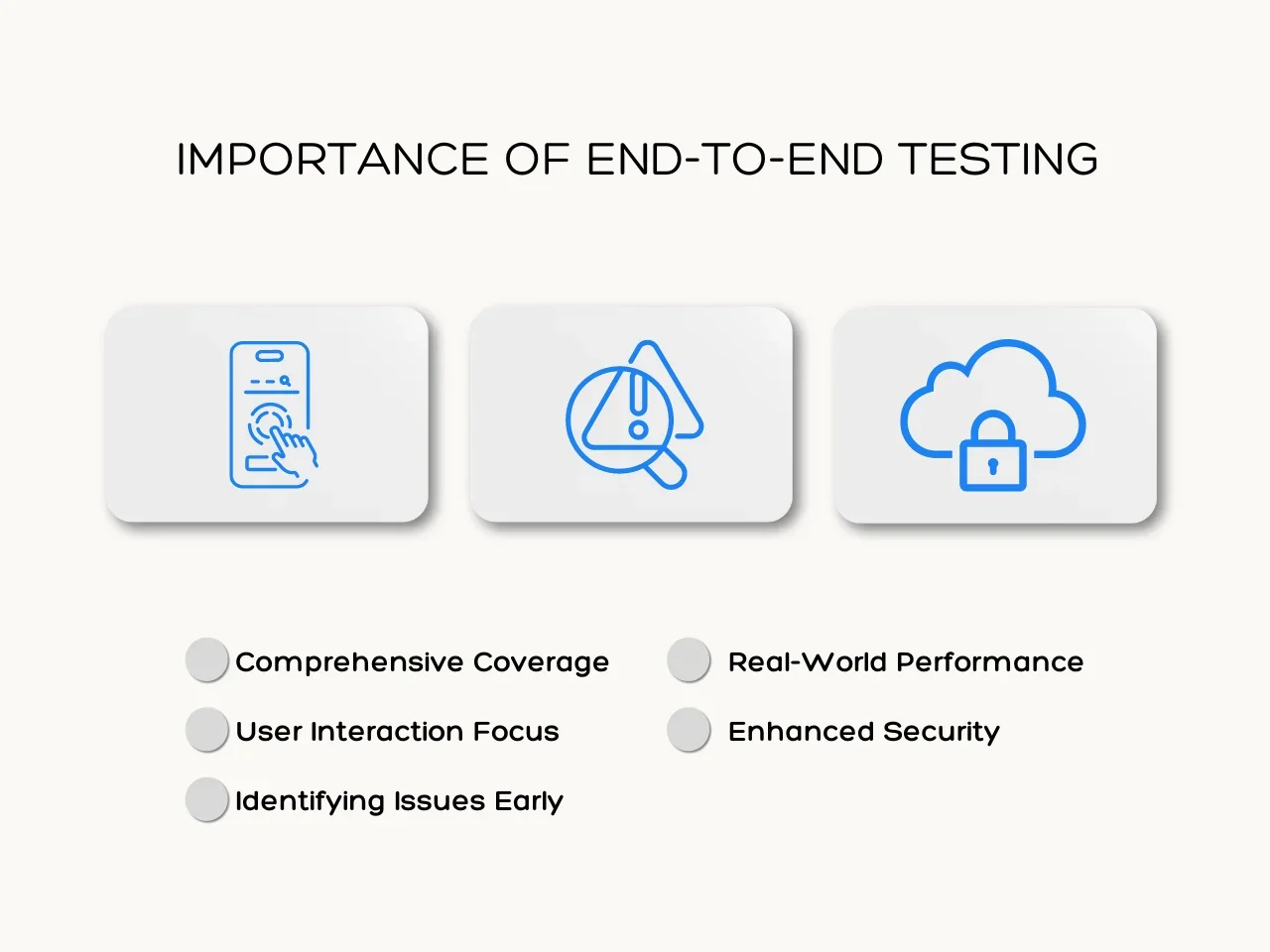
Understanding what is end-to-end testing is critical for ensuring smooth application performance. Let’s explore why this testing approach is essential for delivering high-quality software.

- Comprehensive Coverage: End-to-end software testing checks every application part to ensure everything works together, which is key to understanding what is end-to-end testing. This catches issues missed in isolated tests.
- Focus on User Interaction: This testing looks at how the application performs from the user's point of view. Focusing on user experience helps make the application more accessible and enjoyable.
- Identifying Issues Early: Performing end-to-end tests helps catch problems before they become more significant. This approach saves time and reduces costs later in the development process.
- Real-World Performance: End-to-end testing simulates how users will actually use the application. This ensures the software can handle the expected number of users and data without slowing down.
- Enhanced Security: This testing checks that all security features work correctly across the whole application, highlighting what is end-to-end testing. It is important to keep user data safe from potential attacks.
Integration Testing: What You Need to Know
Integration testing is a type of software testing where different components are combined and tested together. It ensures that these components meet their functional requirements as a group. Think of it as testing how parts of a system fit and function as a whole.
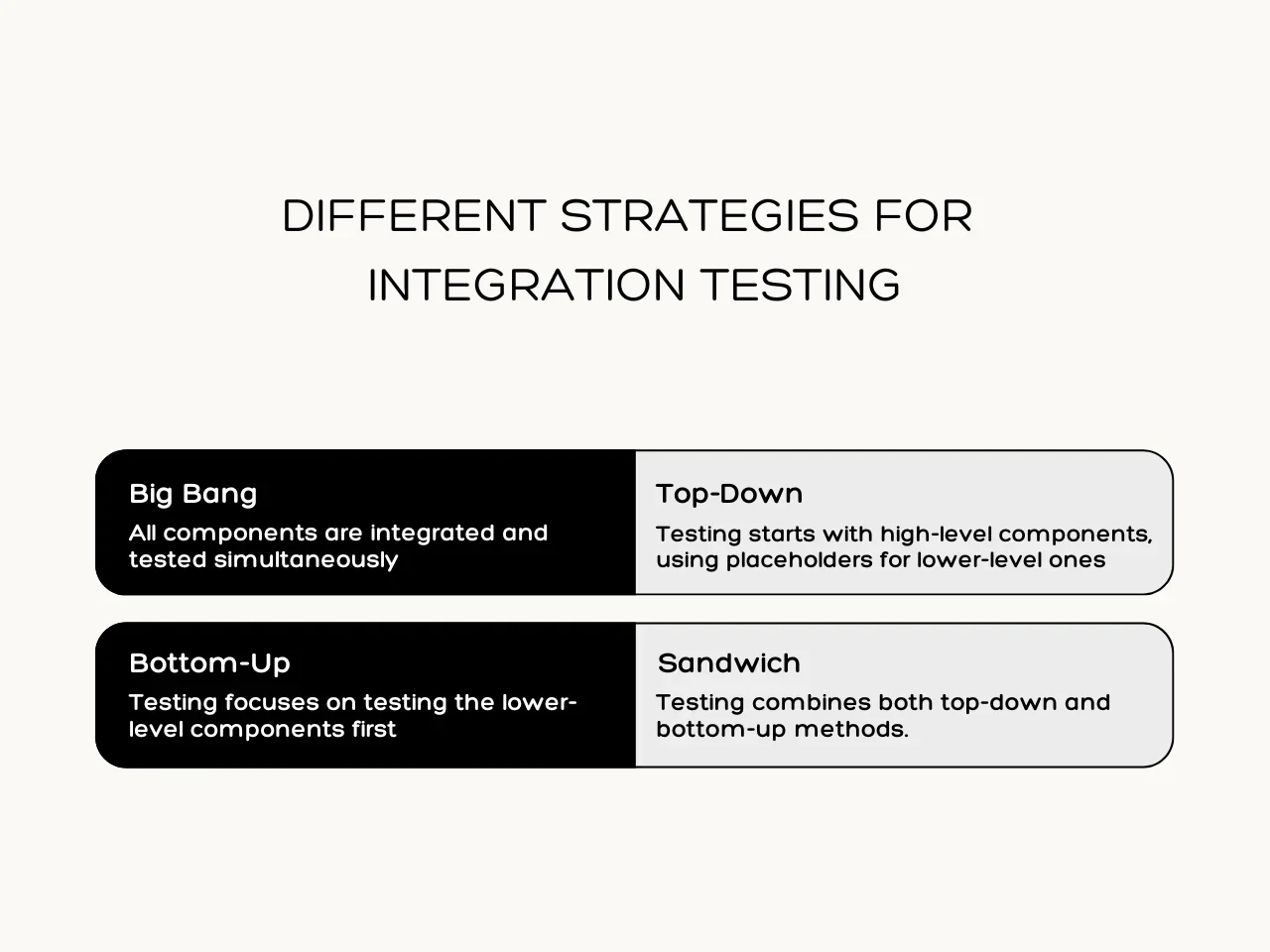
For example, testing a door requires checking the knob, hinges, and the door itself work together. While they may pass individual tests, the system fails if they don’t function properly when integrated. Here are the different strategies for integration testing:

- Big Bang: All components are integrated and tested simultaneously in Big Bang testing. While it may seem time-efficient, it risks overlooking specific issues within individual components.
- Top-Down: High-level components are tested first, using placeholders (stubs) for lower ones, allowing faster testing of the main structure.
- Bottom-Up: Lower-level components are tested first, followed by higher ones. This method is thorough but may delay the testing of higher modules.
- Sandwich: A mix of both top-down and bottom-up approaches, testing both high and low components simultaneously, but can be more time-consuming and costly.
Pros of Integration Testing
Integration testing offers significant benefits in ensuring that software components work well together. Here are its key advantages:
- Ensures Components Work Together: Integration testing verifies that different components function smoothly.
- Catches Issues Early: It helps detect errors early in development, reducing future rework.
- Validates System Requirements: Ensures the system meets functional requirements by testing integrated components.
- Increases Confidence in Software: Testing components as they integrate gives confidence in the system’s overall stability.
- Improves Overall Quality: It contributes to a higher-quality product by ensuring all parts work seamlessly together.
Cons of Integration Testing
Despite its benefits, integration testing also comes with challenges. Teams should know the following cons that can impact the testing process:
- Time-Consuming: Testing complex systems with many components can take a long time.
- Difficult to Isolate Issues: Identifying the source of errors can be harder when testing multiple integrated components.
- Requires Extensive Resources: Integration testing requires significant hardware, software, and team resources.
- May Miss Small Bugs: Smaller issues can be overlooked in some integration testing strategies.
- Can Delay Development: If not planned well, it can slow the overall development.
Tools Used for Integration Testing
Choosing the right tools for integration testing ensures that software components work well together. These tools help automate the testing process, saving time and effort. Here are some of the most commonly used tools:

- Jenkins: An open-source automation server that supports continuous integration, automating the process of testing and integrating new code.
- Selenium: A widely used tool for automating web browser testing across multiple browsers.
- JUnit: A testing framework for Java applications that simplifies writing and running automated tests.
- Postman: An API testing tool that sends HTTP requests to endpoints. It helps verify that APIs interact correctly with other system components.
- Apache JMeter: An open-source tool for performance and load testing. It helps test the performance of integrated components, especially web applications and APIs.
Key Differences Between Integration Testing vs End-to-End Testing
Understanding the differences between what is end-to-end testing and integration testing is crucial for effective software development. Each testing type serves a unique purpose and helps ensure applications function correctly at different levels. Let’s take a deeper look at their differences:
Scope
Integration testing typically examines a subset of components within the system. In contrast, understanding what is end-to-end testing highlights that it looks at the complete application, including interactions between various components and external systems.
Purpose
The primary purpose of integration testing is to identify issues in the interactions between modules or components. End-to-end testing aims to validate the user function of the entire system, helping to illustrate what is end-to-end testing by ensuring that the application meets user expectations and operates seamlessly from start to finish.
Testing Level
Integration testing is considered a middle-level testing technique after unit testing. End-to-end testing is the final level of testing performed after integration testing to ensure everything works together as expected. This phase defines what is end-to-end testing, focusing on validating the complete application workflow.
Test Cases
Integration testing uses specific test cases focused on the interactions between components. End-to-end testing employs broader scenarios that simulate real user journeys to evaluate the complete application workflow.
Execution Time
Integration testing usually requires less time to execute since it tests specific components. End-to-end testing can take longer to run because it covers the entire application and involves more complex scenarios, illustrating what end-to-end testing is in action.
How Integration and End-to-End Testing Work Together
Integration and end-to-end testing are essential steps in the software development lifecycle, each playing a distinct role. Together, they create a robust testing strategy to ensure software quality and reliability. To better understand what is end to end testing and integration testing, here’s how they complement each other:

1. Sequential Testing Process
Integration testing is performed after unit testing and before end-to-end testing. This sequence allows developers to identify and fix issues at the component level before testing the entire application flow.
Example: In an e-commerce application, if the payment and checkout modules are tested together, any issues can be resolved before testing the full checkout process.
2. Building Blocks of Quality
Integration testing focuses on verifying that different parts of the application communicate effectively. Once these components are confirmed to work together, understanding what is end-to-end testing allows for checking the complete user experience, ensuring that all functions operate as intended.
Example: In a banking application, if a user registration component successfully integrates with the email verification system, it sets a strong foundation for testing the entire sign-up and verification process.
3. Error Identification
Integration testing helps catch defects related to component interactions early in the development process, allowing different teams to address issues based on their severity. Knowing what is end-to-end testing allows teams to identify any remaining problems in how those components work together in real-life scenarios.
Example: In a social media application, if a search feature and product display component fail to interact correctly, fixing this before end-to-end testing prevents user experience problems later.
4. User-Centric Focus
While integration testing looks at the technical aspects of component interaction, end-to-end testing emphasizes the user’s perspective. This dual focus ensures the software functions correctly and provides a positive user experience.
Example: In a travel booking platform, integration testing ensures that a user can log in, while end-to-end testing checks that they can successfully navigate their booking history and manage reservations afterward.
5. Continuous Improvement
Combining these testing strategies contributes to continuous improvement in software quality. Feedback from integration testing can inform adjustments before end-to-end testing, ultimately leading to a more polished and efficient application.
Example: For instance, feedback from integration testing may reveal performance issues that can be optimized before running what is end-to-end testing, leading to a smoother user experience.
Key Takeaway
Understanding what is end to end testing and its distinction from integration testing is essential for successful software development. Each testing method serves a unique purpose in ensuring that applications function correctly and meet user needs. End-to-end testing evaluates the complete workflow, while integration testing focuses on how individual components interact.
Using both testing strategies together helps identify and resolve issues at different stages of development. This combined approach leads to higher-quality software and a better user experience. With a clear understanding of these testing methods, software developers can enhance their processes and deliver exceptional software products.
Struggling to ensure that your software applications deliver a seamless user experience while meeting all technical requirements? Aloa specializes in implementing effective testing strategies tailored to your project needs. Partner with us to enhance your software quality and achieve reliable, high-performing applications that your users will love.

