In 2024, Figma emerged as a powerful design tool, captivating the attention of startups and businesses. Entrepreneurs must understand what is Figma, as it revolutionizes design processes and collaborative workspaces.
This cloud-based application has quickly become an indispensable asset for design teams, enabling efficient user interface and user experience design. Figma's impact extends far beyond being just another design tool; it's a mediating mechanism for teams to navigate the intricate landscape of design work seamlessly.
Aloa, a fully managed service manager, plays a pivotal role in helping businesses and startups navigate the challenges of design. Its expertise extends to user interface design, mobile app interfaces, and optimizing user experiences. Aloa understands the value of Figma in streamlining the design-to-development process, making it an ideal tool for startups and businesses aiming to stay ahead of the curve.
In this blog, you will gain a comprehensive understanding of what is Figma and how to harness its powerful features for your startup or business. We'll explore its applications, leaving you the knowledge and confidence to integrate Figma seamlessly into your design process.
Let's get started!
What Is Figma?

In 2024, understanding what is Figma is crucial for startups and businesses venturing into UX and UI design. Figma is a web-based design tool that facilitates collaborative design in real-time. It's more than just a vector graphics editor or image upscaler. It's a platform streamlining the design process.
Figma operates directly in your web browser, making it accessible across different operating systems, whether on Windows PCs or Linux machines. The Figma interface welcomes new users with open arms, placing essential tools conveniently on the right-hand side. It's the only design tool for interactive elements, iteration cycles, and mockups.
With Figma's shared file feature and real-time collaborative capabilities, startups can save countless hours and ensure correct design edits. If you're a UI designer, UX designer, or web developer, Figma is your communication channel and collaborative design haven. It's not just a design tool. It's your map to design success in 2024.
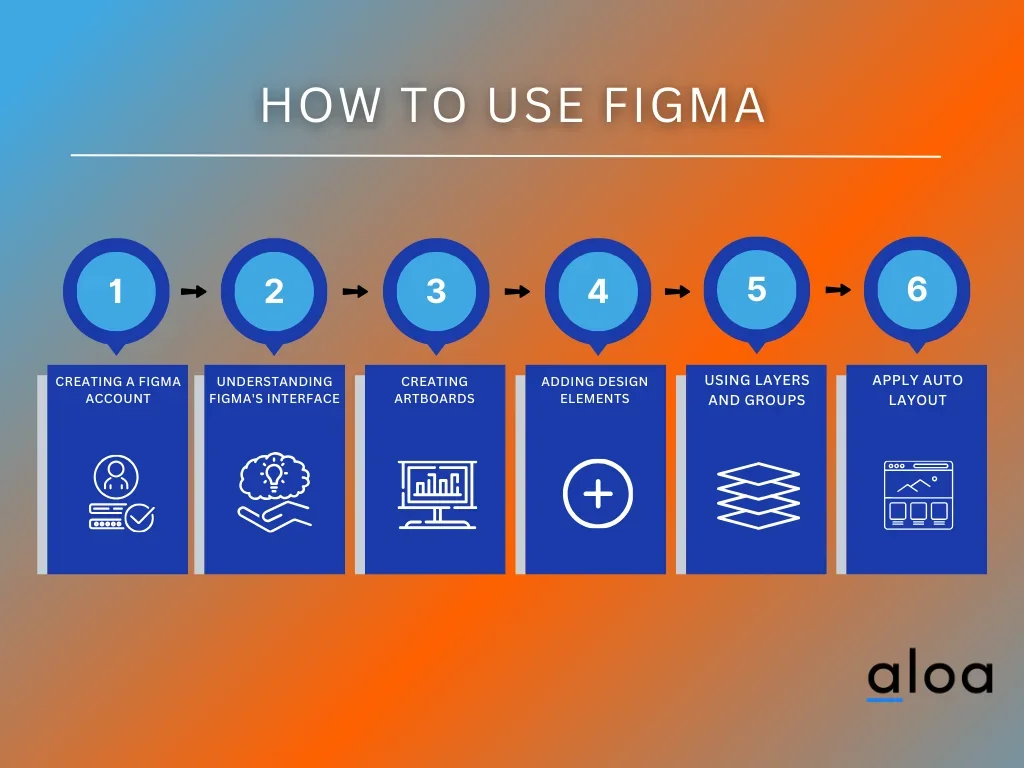
How to Use Figma
With its cloud-based collaboration features and versatility, Figma is an essential tool for designers, product managers, and developers. Let's explore how to use Figma effectively to create stunning design prototypes and collaborate with team members.

Step 1: Creating a Figma Account
To get started with Figma, you need to create an account. Visit the Figma website and sign up using your email address or Google account. Once your account is created, you can access Figma through the web browser or download the desktop application.
Step 2: Understanding Figma's Interface
Figma's interface is designed to be intuitive and user-friendly. The main components of the interface include the canvas, toolbar, layers panel, and properties panel.
- Canvas: This is where you'll create and manipulate your designs. It's the central area where you can add and edit design elements.
- Toolbar: The toolbar houses various tools and features you'll use for designing. These tools include selection, drawing, text, and more. Familiarize yourself with these tools to make your design process smoother.
- Layers Panel: The layers panel displays all the elements on your canvas, making selecting and organizing them easy. It's an essential part of managing your design components.
- Properties Panel: This panel allows you to adjust the properties of the selected design elements, such as colors, fonts, and dimensions.
Step 3: Creating Artboards
Artboards serve as the canvas for your designs. Select the "Frame" tool from the toolbar to create an artboard and draw a rectangle. You can choose from various preset sizes or create custom dimensions. Artboards are where you place your design elements, so create them according to your project's requirements.
Step 4: Adding Design Elements
With artboards in place, it's time to start adding design elements. You can create shapes, import images, or use the text tool to add content. Using the properties panel, Figma also allows you to customize the properties of these elements, such as colors, borders, and typography.
Step 5: Using Layers and Groups
Efficiently organizing your design elements is crucial, especially for complex projects. Figma provides a robust layer management system that allows you to create layers, groups, and frames. This makes it easier to select, rearrange, and edit design elements.
- Layers: Each design element is represented as a layer in the panel. You can rename layers, change their order, and toggle their visibility.
- Groups: Grouping elements helps you keep related items together. Select the elements you want to group, right-click, and choose "Group Selection" from the context menu.
- Frames: Frames are like containers that hold design elements. You can create frames around elements to maintain their relative positions and alignment.
Step 6: Using Constraints and Auto Layout
Figma offers powerful layout tools to help you create responsive designs. Constraints allow you to specify how design elements should behave when the frame is resized. Auto Layout, however, automates the arrangement of elements within a frame.
- Constraints: You can set constraints for design elements, such as fixing them to the top or bottom of a frame. This ensures your design elements remain in the desired positions when the artboard size changes.
- Auto Layout: Auto Layout simplifies arranging elements in a frame. It can be used for creating lists, grids, or responsive components. You can easily add, remove, or rearrange elements within a frame by enabling Auto Layout.
Common Applications of Figma
Figma, often termed a groundbreaking design tool, is highly versatile and has numerous applications. Let’s explore what is Figma common uses that make it an indispensable tool for startups and businesses.

Collaborative Design and Real-Time Editing
Figma shines in real-time collaboration. Multiple team members can simultaneously work on a single project, making it ideal for designers, developers, and product owners. With live updates, stakeholders can provide immediate feedback, ensuring the final product meets everyone's expectations.
User Experience (UX) Design and Prototyping
Figma is a go-to tool for UX designers. It simplifies the creation of interactive prototypes, making it easy to visualize user journeys. The ability to add transitions, interactions, and animations streamlines the UX design process. Additionally, Figma's "Prototype" mode allows users to test and validate designs, saving time and resources.
Web Development and Code Collaboration
For web developers, Figma offers a unique advantage. Designers can create mockups, share the live embed code snippets, and ensure the design aligns with the development process. This bridging of design and code reduces the likelihood of design drifting during the web development phase.
Graphics and Visual Content Creation
Figma isn't just for UX design; it's also a powerful graphic design tool. Designers can craft stunning visual content, from logos to landing pages. Its intuitive text tool, vector editing capabilities, and vast library of assets from the Figma community make graphic design a breeze.
Design Version Control and Easy Sharing
Figma offers a streamlined version control system, much like Google Docs. Designers can revisit and restore previous versions of a Figma file, making collaborating with other team members easier. Sharing is equally straightforward with Figma. By generating a share link, you can provide access to your design files, ensuring seamless collaboration.
Key Features of Figma
Figma is a robust design and collaboration platform that has overtaken the design world. In this section, we'll explore the key features that make Figma an indispensable tool for startups and businesses. Whether you're new to Figma or looking to maximize its potential, understanding these features is essential.

Design Features
Figma excels in providing a wide range of design features that empower designers to create stunning visuals. It goes beyond the basics, offering:
- Vector Editing: Figma's vector editing capabilities are user-friendly, allowing designers to create and edit shapes, paths, and more with ease. This is crucial for precise design work.
- UI Libraries: Designers can create and maintain UI libraries, making it simple to maintain a consistent design system across various projects.
- Design Components: Figma allows you to create and reuse design components, streamlining the design process and ensuring project consistency.
- Vector Networks: With Figma's vector networks, you can create complex shapes and designs while maintaining flexibility and editability.
- Typography Tools: The platform offers a variety of typography tools, including text styles, to ensure your designs are on-brand and visually appealing.
Prototyping and Animation Features
Figma isn't just for static designs; it's a dynamic platform that enables interactive prototyping and animation. Here's what you can expect:
- Interactive Prototyping: Figma lets you create interactive prototypes, allowing you to simulate user interactions and test the usability of your designs.
- Transitions and Animations: Designers can add transitions and animations to their prototypes to provide a more realistic user experience.
- Smart Animate: Figma's Smart Animate feature automates transitions, making it easy to create complex animations.
- User Testing: The platform allows user testing, enabling you to gather valuable feedback on your designs.
Collaboration Features
Figma's real-time collaboration features are game-changers for teams working on design projects. These features facilitate seamless teamwork:
- Real-Time Collaboration: Multiple team members can collaborate on a design file simultaneously, eliminating version control issues.
- Comments and Feedback: You can leave comments directly on design elements and provide feedback to team members.
- Version History: Figma keeps a detailed version history, making it easy to roll back to previous versions if needed.
- Live Embeds: Figma enables you to embed designs in various documents and websites, ensuring consistency in branding.
Innovation Features
To stay competitive, startups need to innovate, and Figma has tools to support this creative process:
- Auto Layout: Figma's Auto Layout feature simplifies creating and maintaining responsive designs, which is vital in a mobile-first world.
- Design Thinking: The platform supports design thinking with features like mind maps, flowcharts, and brainstorming tools.
- Collaboration Across Teams: Figma isn't limited to design teams; it allows for collaboration across various departments, fostering innovation.
Security and Accessibility Features
Security and accessibility are paramount in the business world. Figma understands this and offers features to address these concerns:
- Two-Factor Authentication (2FA): Figma supports 2FA to enhance the security of your account and design files.
- Access Controls: You can define access levels and permissions for team members, ensuring that sensitive design data is protected.
- Accessibility Checker: Figma's built-in accessibility checker helps you create inclusive designs that meet accessibility standards.
Plugins and Integrations Features
Figma's extensibility is a significant advantage, as it allows you to integrate with other tools and expand your capabilities:
- Plugin Ecosystem: Figma boasts a vibrant plugin ecosystem, providing a wide range of third-party plugins to enhance workflow.
- Integrations: The platform integrates seamlessly with popular tools like Slack, Trello, and Jira, streamlining project management and communication.
Developer Handoff Features
For startups, the handoff between design and development is crucial. Figma offers features that facilitate this transition:
- Code Export: Figma generates code snippets for developers, making implementing design elements in the final product easier.
- Design Specifications: Developers can access design specifications that detail layout, spacing, and other design-related information.
Mobile App Features
With the prevalence of mobile apps, it's essential to have mobile-specific features:
- Mobile Preview: Figma lets you preview your designs on mobile devices, ensuring they look great on various screen sizes.
- Mobile Prototyping: Designers can create prototypes that simulate app interactions and user experiences.
Offline Access Features
Even in our hyper-connected world, there are times when you need to work offline. Figma has you covered:
- Desktop App: Figma offers a desktop app for Windows and macOS, allowing you to work offline on your designs.
- Offline Sync: Changes made offline are automatically synced when you're back online, ensuring you never lose your work.
Best Practices for Using Figma
Providing a collaborative platform that simplifies the design process. Let's explore five best practices for using Figma effectively, ensuring you and your team can create outstanding designs and streamline your workflow.

Collaborate Seamlessly
One of the standout features of Figma is its real-time collaboration capabilities. To make the most of what Figma is designed for, it's crucial to collaborate seamlessly. Ensure all team members are on the same page by sharing your design files and inviting them to work with you.
Leverage the comments and chat features to facilitate communication, provide feedback, and address design concerns. Frequent communication and collaboration will lead to a more efficient design process, helping you produce the best possible results.
Organize Your Files and Layers
Efficient organization is essential in Figma. The platform allows you to create multiple pages within a single file, helping you keep related content together. Use meaningful page and layer names and group-related elements, and keep your artboards tidy. This will make navigating and editing designs easier for you and your team. Proper organization saves time and reduces the chances of errors and miscommunication.
Utilize Components and Styles
Figma offers a robust system for creating and using components and styles. Components are reusable elements, such as buttons and icons, that can be easily updated across your project. On the other hand, styles allow you to maintain a consistent design language by defining colors, text styles, and effects.
Utilizing components and styles can streamline the design process, ensure consistency, and save time for global design changes. Consistency is vital to creating a polished and professional design, which is what Figma excels at.
Version Control and History
Collaborative design work often involves making changes and iterations. Figma's version control and history features are invaluable in keeping track of these changes. Each edit is saved, and you can roll back to previous versions if needed. This is particularly useful when you must undo changes or revisit an earlier design iteration. To make the most of this feature, add descriptions to your saved versions so you and your team can easily understand the context of each change.
Master Keyboard Shortcuts
To truly harness what Figma is capable of, it's essential to master keyboard shortcuts. Figma offers a wide range of shortcuts for various functions, from creating shapes to navigating the canvas. Learning these shortcuts can significantly boost your productivity and simplify your design process.
Some popular shortcuts include "V" for the selection tool, "R" for the rectangle tool, and "G" for the ellipse tool. You can find the complete list of shortcuts in Figma's documentation. By becoming adept at keyboard shortcuts, you'll be able to design more efficiently and quickly bring your ideas to life.
Key Takeaway
In the quest to answer the vital question, "What is Figma?" for startups and businesses in 2024, it becomes clear that Figma isn't just another design tool; it's a transformative force. Startups and established businesses can harness Figma's power to revolutionize design workflows. This cloud-based platform simplifies collaboration, streamlines design processes, and enables real-time, hassle-free prototyping.
Figma is the future of design, and it's within your reach. Dive into this innovative tool, explore its features, and discover how it can enhance your design projects. From its cloud-based accessibility to robust collaborative capabilities, Figma offers unique advantages that make it stand out in the design sphere.
Try what is figma vast potential for your design needs. Take advantage of the chance to leverage the benefits of this remarkable tool in your design journey. For further guidance or resources, give us a shout at resources@aloa.co.