Understanding and implementing user stories for website design plays a pivotal role in web development. These user stories are the project's backbone, aligning the development team's goals with the end-users' needs. Focusing on specific needs and desired functionality from the perspective of the person using the website, user stories ensure that every aspect of the design serves a purpose and contributes to a seamless user experience.
Aloa, an expert in software outsourcing, understands the significance of user stories in website design. Drawing from extensive experience, Aloa highlights how user stories serve as a roadmap for the development team, enabling them to prioritize tasks and deliver desired functionality. Through meticulous attention to acceptance criteria and customer feedback, user stories become the driving force behind successful project management in web development.
In this blog, you will gain valuable insights into the best practices of writing user stories through our practical tips for crafting one. We will also explore the benefits of writing these user stories for website design. Afterward, you will have a comprehensive understanding of how user stories can be utilized as a powerful tool to track progress, meet specific user needs, and ultimately achieve the end goal of delivering exceptional web experiences.
Let's jump in!
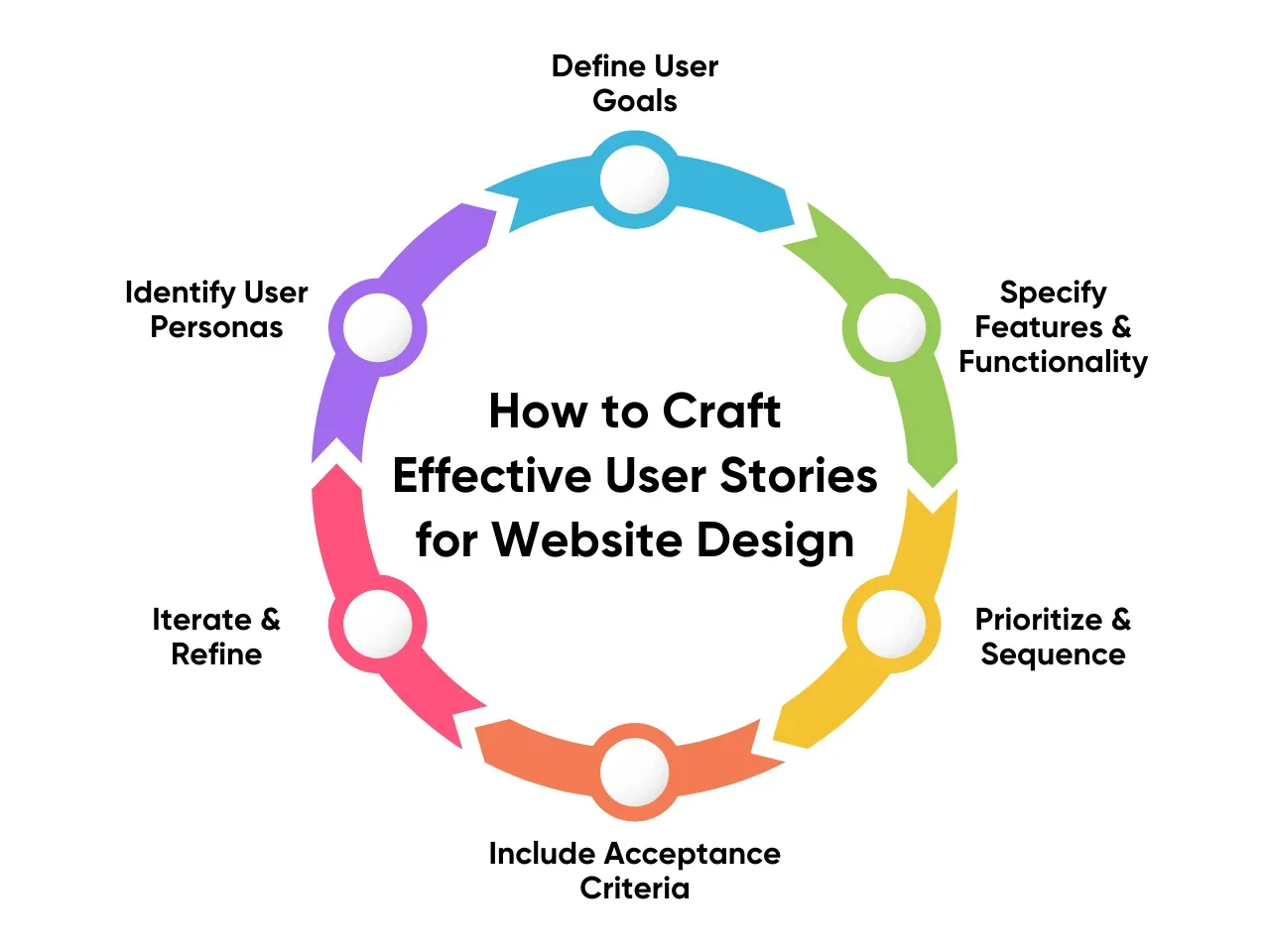
How to Craft Effective User Stories for Website Design
Creating compelling user stories for website design is crucial for the success of software development projects. Systematically breaking down user requirements and establishing a precise sequence acts as a roadmap, facilitating a seamless design process and intuitive website that resonates with users while achieving organizational goals.
These six steps will guide your design process and ensure a user-centric approach, resulting in a website that meets user needs and business objectives.

Step 1: Identify User Personas
To create compelling user stories for website design, the initial step involves deeply understanding the target audience. This begins with creating detailed user personas, precisely capturing diverse user types. Demographics, preferences, and behaviors are paramount in shaping user-centric narratives.
Here are some key questions to help you identify user personas:
- Who is the primary audience for the website?
- What are the key demographics of the users?
- What are the unique preferences of different user types?
- How do user behaviors vary across different segments?
- Are there specific pain points or challenges faced by different user personas?
Understanding these aspects not only aids in customer discovery but also contributes to customer validation, ensuring that the user stories crafted resonate with the needs and expectations of the target audience.
Moreover, identifying user personas lays the foundation for user stories that truly reflect the diversity of the audience. As we delve into the intricacies of demographics, preferences, and behaviors, the subsequent steps in crafting website user stories can be tailored to address specific user needs. Doing so leads to a more impactful and user-centric design.
Step 2: Define User Goals
User goals serve as the driving force behind website design, shaping the implemented features and functionality. It's essential to clearly articulate the objectives users aim to achieve when interacting with the website. This step ensures the design aligns with user expectations and contributes to a positive user experience. The design team can create stories that effectively address these needs and enhance the user experience.
When defining user goals for user stories for website design, consider the following:
- Clarity: Ensure that user goals are clearly defined and understood by all team members involved in the design process.
- Relevance: User goals should directly align with the website's purpose and the target audience's expectations.
- Specificity: User goals should be specific and actionable, allowing for the creation of focused user stories that address particular needs or tasks.
- User-Centric Approach: Prioritize user goals based on their significance to the target audience, focusing on the features and functionality that will significantly impact user satisfaction and engagement.
- Flexibility: User goals may evolve, so it's essential to remain flexible and adaptable, revisiting and refining user stories as needed throughout the design process.
Overall, defining user goals is critical in crafting compelling user stories for website design. Understanding the objectives users aim to achieve, design teams can create user-centered experiences that resonate with their audience and drive success for the website.
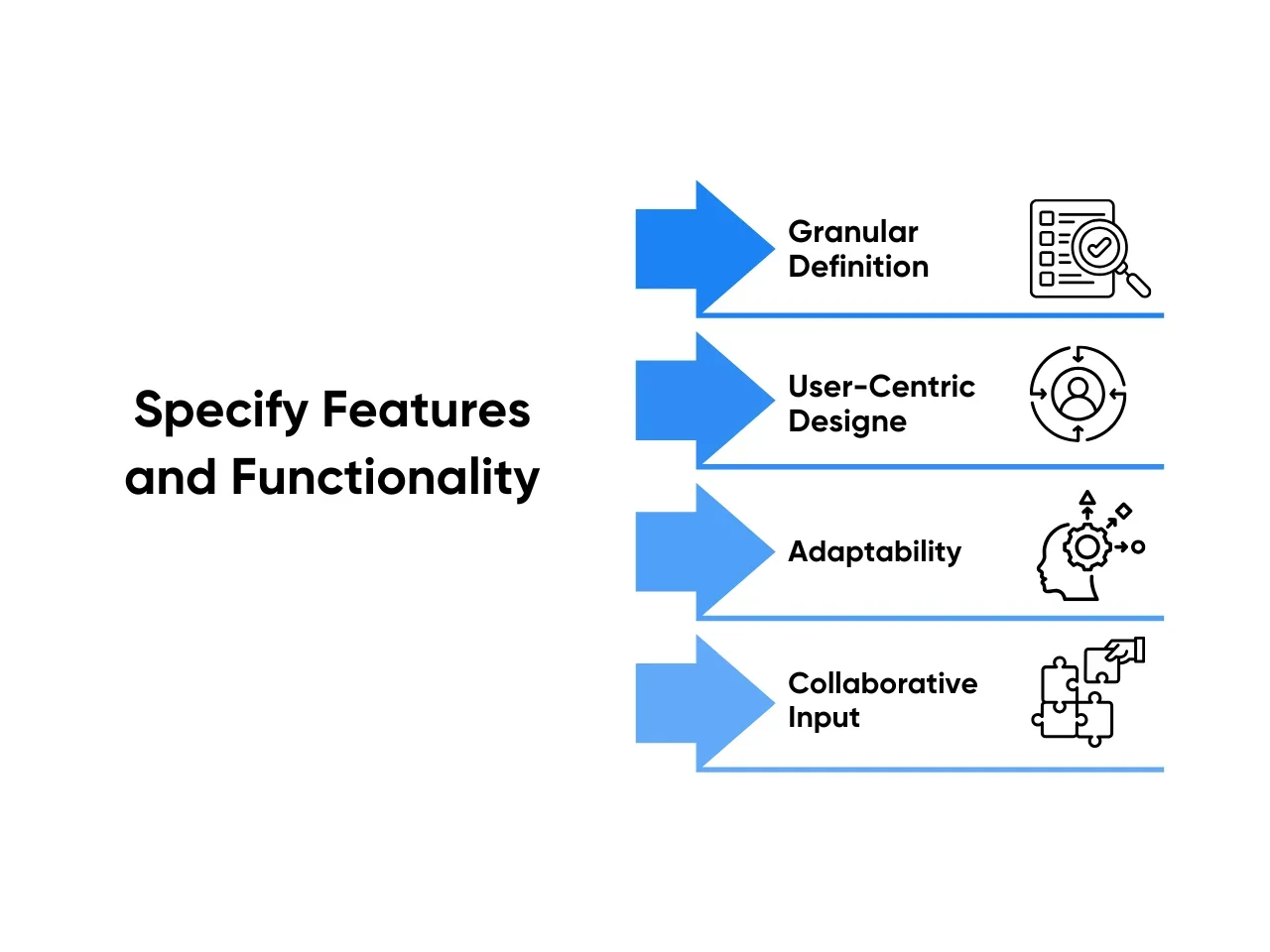
Step 3: Specify Features and Functionality
Crafting compelling user stories for website design involves a crucial step – specifying features and functionality. This process ensures the website meets user goals through tailored and effective features. Here's how to delve into this crucial aspect:

- Granular Definition: Delve into the details of user goals, breaking them down into granular features. For instance, if the user's goal is to effortlessly explore products on an e-commerce site, the corresponding feature might include an intuitive and responsive product filtering system.
- User-Centric Design: Prioritize features based on their impact on user experience. Features directly linked to fundamental user goals should take precedence. For instance, a user story focusing on enhancing the efficiency of the checkout process becomes paramount for an e-commerce site.
- Adaptability: Recognize that user stories are dynamic and subject to change. Ensure that the specified features adapt to evolving project requirements and user feedback.
- Collaborative Input: Foster collaboration among team members, encouraging insights from web developers, product managers, and designers. This collaborative approach ensures a comprehensive understanding of each feature's technical and design aspects.
Specifying features and functionality within user stories for website design is pivotal in creating a user-centric digital space. For this reason, breaking down user goals and aligning them with well-defined features paves the way for a website that meets and exceeds user expectations.
Combined with adaptability and collaborative input, this user-focused approach ensures the iterative refinement of user stories throughout the design process.
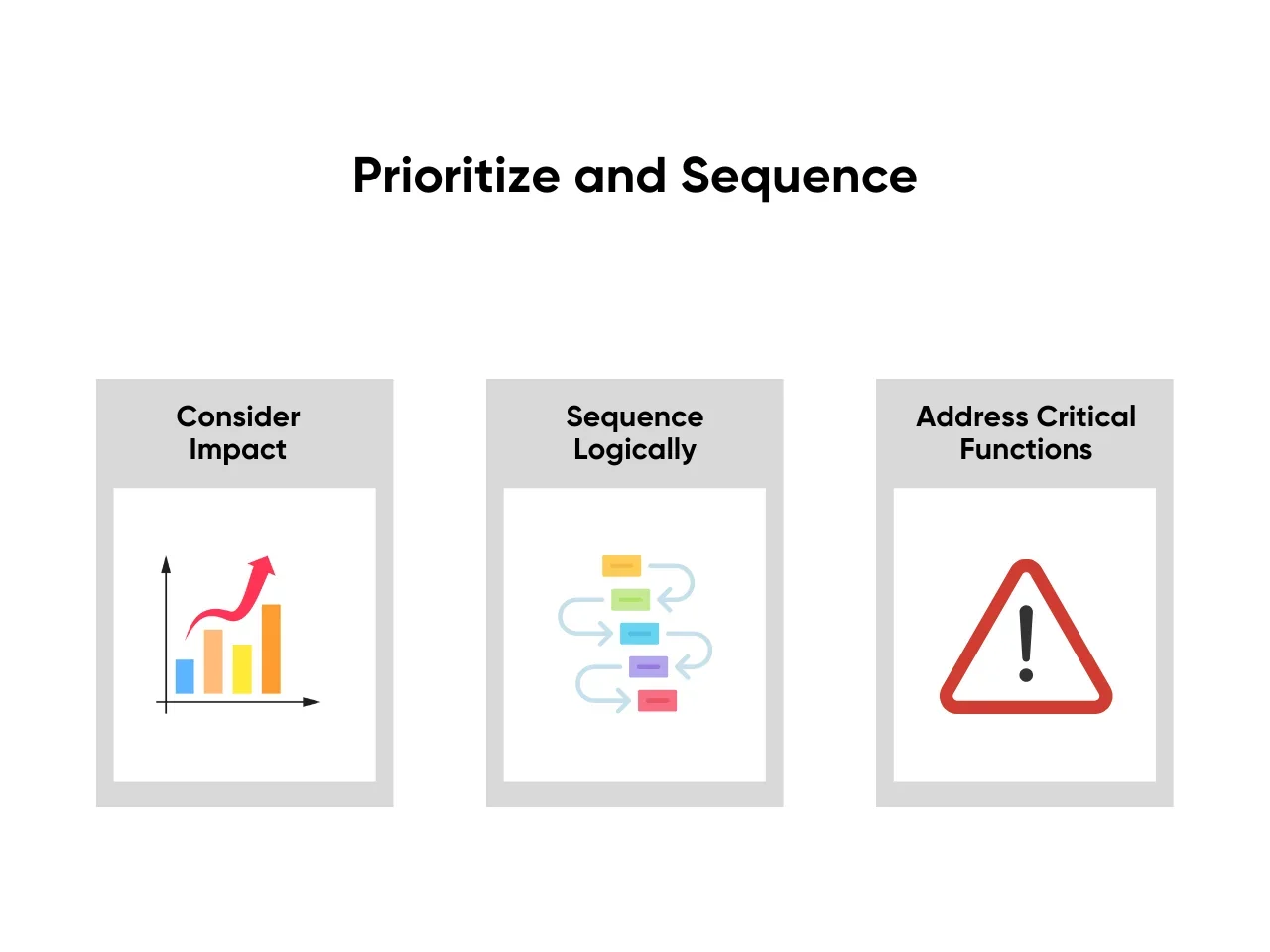
Step 4: Prioritize and Sequence
In crafting compelling user stories for website design, prioritizing and sequencing are crucial in ensuring that the development process remains focused and aligned with user needs and business objectives. Here's how to prioritize and sequence user stories effectively:

- Consider Impact: Evaluate each user story's impact on the user experience and business goals. Focus on stories that have a significant positive impact on user satisfaction and engagement.
- Sequence Logically: Arrange user stories in a sequence that reflects the user journey. Start with stories that address fundamental functionalities essential for user interaction, such as navigation and login processes.
- Address Critical Functions First: Prioritize user stories that involve critical functions necessary for the website to function smoothly. For instance, ensuring a seamless login or intuitive checkout experience should precede less critical features.
Prioritizing and sequencing user stories effectively ensures that the development team focuses on delivering the most valuable features to users first, maximizing the website's impact while minimizing development time and resources. Following these guidelines can streamline the development process and deliver a website that delights users and drives business success.
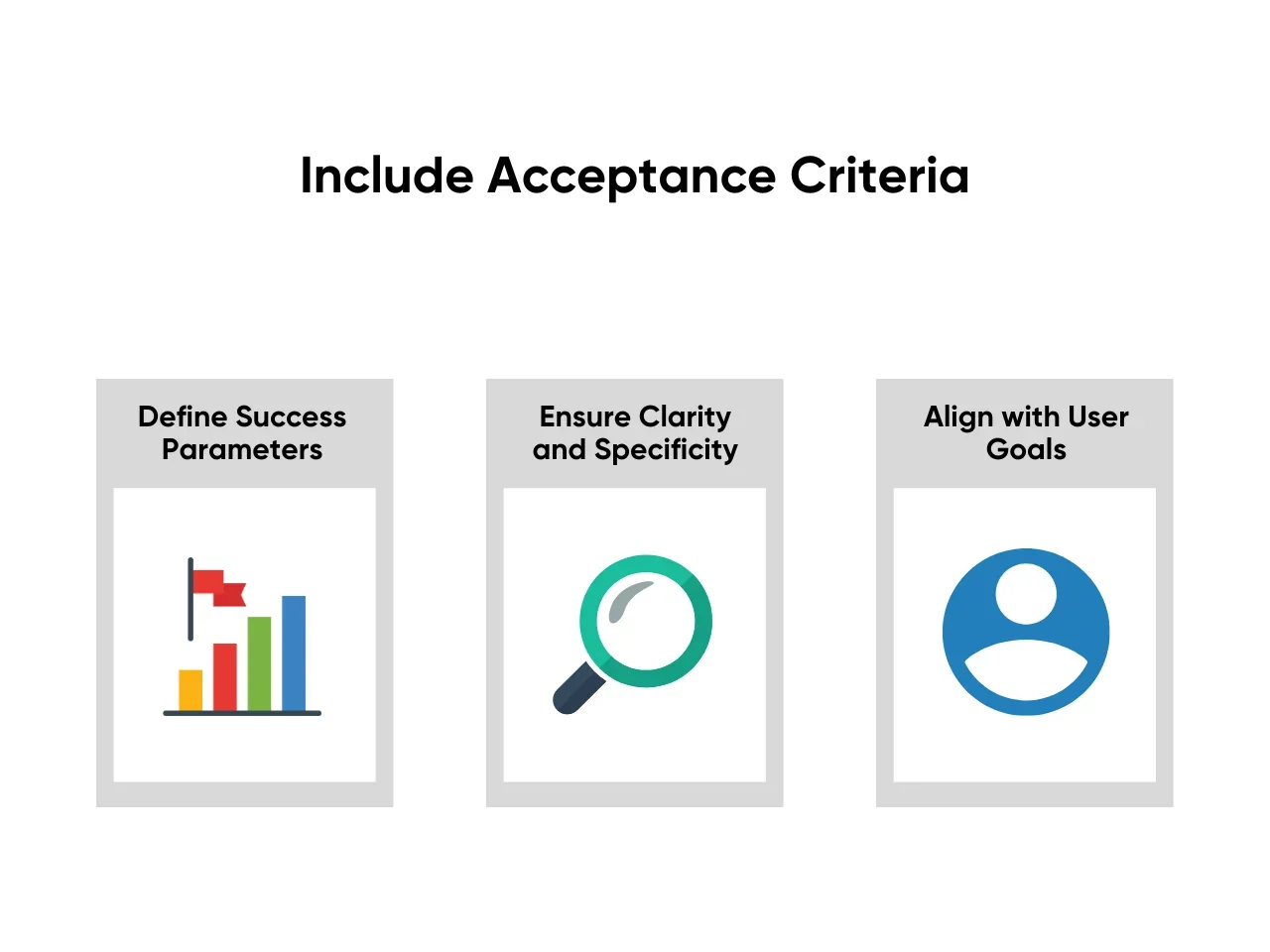
Step 5: Include Acceptance Criteria
To ensure the effectiveness of user stories for website design, it's crucial to include acceptance criteria. These criteria evaluate whether the user story has been successfully implemented and meets the desired objectives. Consider these points on effectively incorporating acceptance criteria:

- Define Success Parameters: Clearly outline what constitutes a successful user story completion. This may include specific functionalities, performance benchmarks, or user interactions.
- Ensure Clarity and Specificity: Make the acceptance criteria specific and unambiguous to avoid misinterpretation. Use simple language that everyone on the team can understand, ensuring a shared understanding of expectations.
- Align with User Goals: Ensure that the acceptance criteria directly relate to the user goals identified earlier in the process. This ensures that the website features and functionalities ultimately serve the target audience's needs.
Including acceptance criteria in user stories for website design ensures clarity, alignment with user goals, and successful implementation. To establish clear guidelines for success, the team can effectively evaluate the progress and quality of the website design project.
Step 6: Iterate and Refine
User stories for website design are dynamic components that evolve throughout the project lifecycle. Collaboration among team members, including web developers, product managers, and designers, is crucial for effectively iterating and refining user stories. They may conduct regular review sessions to incorporate feedback, address emerging user needs, and adapt to changing project requirements.
During iteration and refinement, teams must thoroughly analyze user feedback, evaluate the usability of implemented features, and identify improvement areas. This iterative process ensures user stories align with the evolving project scope and user expectations.
Continuous refinement also enables teams to optimize user stories for clarity, specificity, and relevance. As the website design progresses, user stories may need adjustments to reflect new insights or address unforeseen challenges. Through implementing an iterative approach, teams can maintain momentum, foster innovation, and deliver a website that exceeds user expectations.
User-Centric Features of a Website
Creating user-centric website features is crucial to ensure optimal user experience and engagement. Understanding the importance of user stories for website design, let's explore ten key features that prioritize user needs and enhance website functionality.

- User-Friendly Navigation: A website should be intuitive, allowing users to find the information they need quickly and incorporate clear menus, dropdowns, and search functionality to streamline navigation, enhancing user satisfaction.
- Responsive Design: With the increasing use of mobile devices, responsive design ensures that websites adapt seamlessly to different screen sizes and devices, providing a consistent user experience across platforms.
- Personalized Content: Tailoring content based on user preferences and behavior enhances user engagement. Implementing personalized recommendations and dynamic content based on user interactions creates a more personalized browsing experience.
- Interactive Elements: Integrating sliders, carousels, and interactive forms captivates users' attention and encourages engagement. Having these interactive features provide a dynamic browsing experience, keeping users actively involved.
- User-Interactive Forms: Effective user stories for website design often revolve around enhancing user engagement. For instance, a web developer or project manager may create a user story to optimize a sign-up form. This may involve customer validation, like validating email addresses, ensuring a smooth first-time user experience.
- Accessibility Features: Ensuring accessibility for all users, including those with disabilities, is essential. Incorporating alt text for images, keyboard navigation, and high-contrast options improves website accessibility and inclusivity.
- Speed and Performance: Optimizing website speed and performance is crucial for retaining users and reducing bounce rates. Fast-loading pages, optimized images, and efficient code provide a seamless browsing experience, keeping users engaged.
- Social Media Integration: Integrating social media buttons and sharing options enables users to easily share content across various social platforms, increasing visibility and driving traffic to the website.
- Transparent Privacy and Cookie Policies: Providing clear information about privacy practices and cookie usage builds trust with users. Transparent policies demonstrate a commitment to privacy and data protection, fostering a positive user experience.
- Feedback Mechanism: Implementing a feedback mechanism allows users to provide input suggestions and report issues directly to the website's team. Feedback helps identify areas for improvement and ensures continuous enhancement of the user experience.
Tips for Achieving an Effective User Story
Crafting compelling user stories for website design is essential for creating user-focused experiences. Following these tips, you can ensure that your user stories effectively communicate user needs and guide the design process seamlessly.

Tip #1: Focus on the 3 C's of User Stories
One of the essential elements of agile methodology is the 3 C’s. Focusing on this methodology when writing website user stories helps facilitate clear communication, collaborative understanding, and concrete criteria for successful implementation. This generally enhances the efficacy of your development process. Let’s explore each element below.
- Card (Capture): A concise representation of the user story, capturing the user's goal and the intended outcome. It acts as a tangible reference during discussions and planning.
- Conversation (Collaborate): Emphasize collaborative discussions among team members. The conversation phase allows for in-depth talks on implementation details, potential challenges, and various perspectives, ensuring a shared understanding of the user story.
- Confirmation (Criteria): Define clear acceptance criteria during the confirmation phase. This involves outlining the specific conditions that must be met for the user story to be considered complete. Confirmation ensures a common understanding of success within the team.
Focusing on the 3 Cs, teams can streamline communication, enhance collaboration, and create user stories that effectively guide the design and development process, ultimately leading to user-centric websites.
Tip #2: Follow the INVEST Criteria
When crafting user stories for website development, adopting the INVEST principles proposed by Bill Wake is pivotal for success. INVEST stands for Independent, Negotiable, Valuable, Estimable, Small, and Testable. Let’s break it down below.
- Independent: Ensure that each user story can be developed and tested independently, promoting flexibility in prioritization.
- Negotiable: User stories should be open to negotiation and not rigidly dictate how a feature should be implemented, fostering collaboration.
- Valuable: Each story should deliver tangible value to the user or the business. Prioritize stories that contribute meaningfully to the overall objectives.
- Estimable: The team should be able to estimate the time and effort required for the story. Ambiguity in estimation can lead to project delays.
- Small: Break down larger features into smaller, manageable user stories. This allows for incremental progress and more accurate tracking.
- Testable: Clearly define testable acceptance criteria. This ensures that the team can confirm the successful implementation of a story through testing.
Adhering to these INVEST principles, project managers and website developers can refine, align, and focus on crafting user stories that exceed user expectations and project goals.
Tip #3: Involve Stakeholders and End Users
Engaging stakeholders and end users throughout the user story creation process must not be overlooked. Stakeholders can provide valuable insights into business objectives and priorities, ensuring user stories align with organizational goals. End users offer firsthand perspectives on their needs and preferences, guiding the creation of user-centric stories that address real-world scenarios.
Tip #4: Prioritize Based on Impact
As user stories can be complex systems, prioritizing them based on their impact on the overall user experience and business objectives can make a huge difference. Address high-impact stories first to ensure critical features are implemented early in development. This strategic prioritization enhances the website's functionality to align with user needs and organizational goals.
Tip #5: Keep it Simple and Specific
When writing user stories, use simple language and avoid unnecessary complexity. If you feel your content is too wordy, you can use a free AI sentence rewriter to simplify and refine your sentence. Clearly define the user's goal and the desired outcome without adding extraneous details. Keep user stories specific and focused, addressing one user need or feature at a time. This ensures clarity and facilitates efficient implementation by the development team.
Importance of User Stories In Website Design
User stories are foundational elements in website design, guiding the development process and ensuring user needs are effectively met. Let's explore how they enhance collaboration, drive project management efficiency, empower product managers, support agile methodologies, and enable personalized user experiences.

Enhance Collaboration Among Team Members
User stories for website design are essential in fostering collaboration among team members. In providing clear and concise examples of user stories, a product owner can effectively communicate the objectives and requirements of a website feature to the entire team. This ensures that developers, designers, and project managers are aligned in their understanding, working together seamlessly towards a common goal.
Facilitate Efficient Project Management
A well-crafted user story is the key to efficient project management. Product managers can utilize user stories to break down complex tasks into smaller, more manageable units. This breakdown allows for better effort estimation, efficient sprint planning, and a more organized backlog. As a result, the entire team can work cohesively towards completing smaller user stories, contributing to the project's overall success.
Empower Product Managers to Tailor User Experiences
User stories empower product managers to understand and cater to the needs of different types of users. Product managers can create user stories focusing on specific user personas to ensure the website design is inclusive and user-centric. For example, a user story might revolve around optimizing the first-time user experience and creating a welcoming environment for newcomers.
Drive Agile Framework Implementation
In the agile framework, user stories are the smallest unit of work, allowing for incremental progress. Ron Jeffries, one of the founders of the agile movement, emphasizes the importance of simple language in user stories. This simplicity aids in quick comprehension, facilitating a more agile development process. Developers can then quickly grasp the essence of a user story and proceed with its implementation, ensuring continuous delivery of well-built software applications.
Enable Personalization Based on User Goals
Understanding and defining user goals are critical aspects of effective website design. User stories provide a starting point for tailoring the website to meet these goals. For instance, a product manager might create user stories incorporating features like personalized playlists based on user preferences, contributing to a more engaging and satisfying user experience.
Key Takeaway
User stories for website design are crucial for understanding user needs and preferences. They guide website development teams in creating intuitive and engaging online experiences. These narratives encapsulate user behaviors, needs, and goals, laying the groundwork for an intuitive and engaging web experience.
A structured approach to user stories for website design creation enhances website development. Prioritizing key functionalities and user behaviors ensures a systematic and efficient workflow. Teams should constantly refer to and iterate upon these user stories, using them as a foundation to align development efforts with user expectations.
For deeper insights into effective web development practices, explore the Aloa blog page. We’ll constantly share valuable resources here, offering diverse perspectives on user-centric design, development strategies, and the significance of user stories in creating impactful websites. To further enrich your understanding and stay abreast of the latest trends in web development, reach out to us at resources@aloa.co.

